
こんにちは!メカ旦那です!

Arduino買ってみました!Web Editorのアカウントも作ったので、準備万端です!でも、Arduino IDEを使って遊んでる人もいるみたいです……コレなんですか……?
IDEをインストールしなくてもArduinoで遊ぶことはできます!ただ、必要になる場合もあるので解説しますね!
Arduino IDE とは?
結論、「オフラインで利用できるエディター」になります。
こちらでも解説しましたが、Arduinoで遊ぶには、Arduinoへの命令文、いわゆるソースコードをPCで作成する必要があります。ソースコード作成ソフトは一般的にエディターと呼ばれます。Arduinoのエディターは以下の2種類あります。
違いとしては、オンラインかオフラインかぐらいの認識で結構です。Arduino IDEはPCにインストールするため、ネット接続無しでも利用できるんですね。
IDEよりWeb Editorの方がオススメ!

オフラインで利用できるなら、IDEの方が便利ですね!

オフラインも確かに便利ですが、私はより多くのメリットがあるWeb Editorをオススメします!
Web Editorの概要、使い方について知りたい場合は下記ブログで確認して下さいね!
IDEのメリット、使う場面

IDEにメリットは無いんですか?さっきIDEが必要な場合もあるって言ってましたよね?

実は、IDEにもメリットはありますよ!
ちなみに日本語への対応は大きなメリットに感じられるかもしれませんが、Web Editorの英語は小中学校レベルで、使う機能も限られるのでそこまで心配する必要はありません。
問題はシリアルプロッタを使う時ですね。この機能がなぜかWeb Editorには無いので、IDEを使う必要があります。
シリアルプロッタ概要
シリアルプロッタとは?
シリアルプロッタとは、ArduinoからPCへ送信したデータをグラフ化する機能のことです。
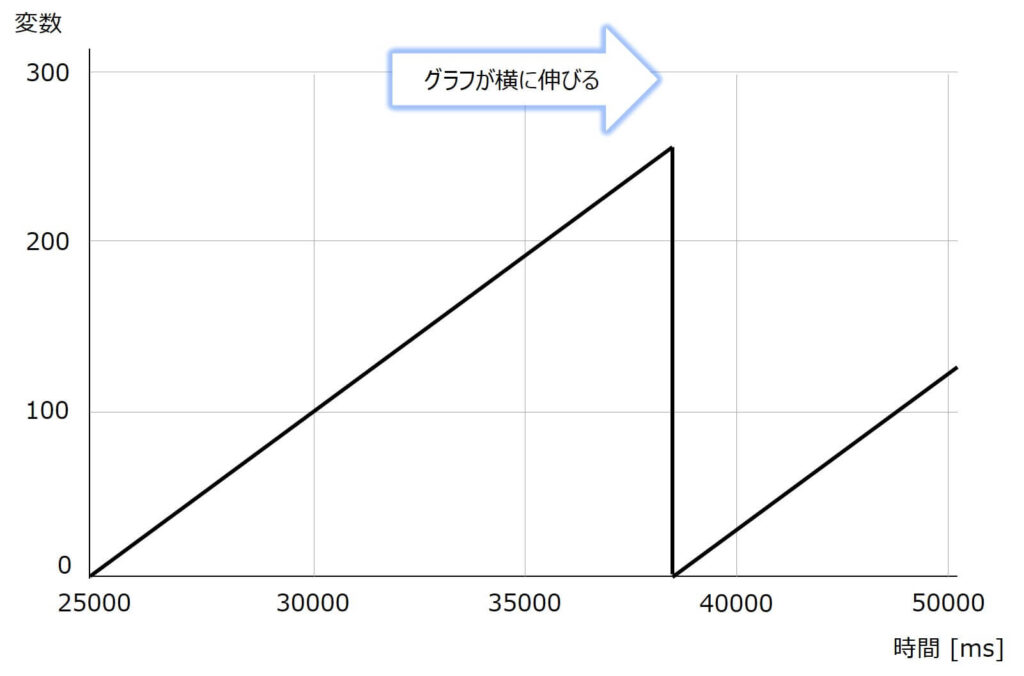
例えば変数を50[ms]毎に1増加させ、リアルタイムでシリアルプロッタにグラフ化します。そうすると下図のようになります。
/* 50 ms 毎に1増加する関数 */
/* シリアルプロッタにノコギリ波のようなグラフを描写 */
unsigned char data = 0;
void setup() {
Serial.begin(9600);
}
void loop() {
data++;
Serial.print(data);
Serial.print("\n");
delay(50);
}
横軸は時間[ms]、縦軸は変数を表しています。時間が経過する毎に変数が増加しています。変数の型としてunsigned charを使っているので(0~255の整数を定義、サイズは1バイト)、変数が255を超えるとオーバーフローし0に戻ります。
ちなみに、50 msなので1秒に20回という超高速でグラフが変化しています。 今回は静止画でしかお伝えできませんが、実際にはグラフが横に伸びていく様子を見る事ができます。
シリアルプロッタのメリット
ではグラフ化することによるメリットは何でしょうか。
それは、数値の変化が超高速であってもグラフ化することでわかりやすくできることにあります。
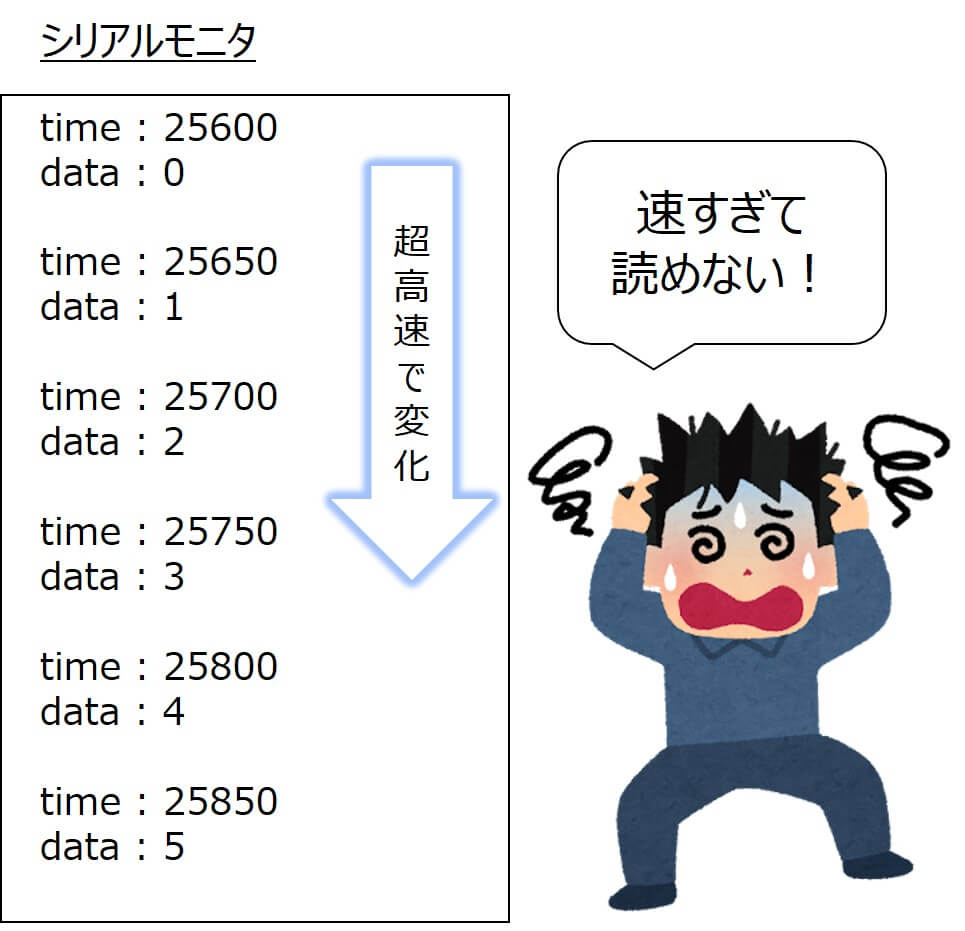
仮にこの変化をシリアルモニタで表示すると1秒に20回という目にもとまらぬ速さで変化するため、読み取るのは困難です。

特に、超音波センサで物体との距離を測定する時などは、測定時間の間隔を狭める必要があるため、シリアルモニタに表示させたら、読み取るのはムリでしょう。
このように、超高速にいろんな数字が出てくる場合はシリアルプロッタでグラフ化した方が断然わかりやすいです!

あんさいんど?おーばーふろー?しりあるもにた?……すいません、全然わからないです泣

とにかく、シリアルプロッタを利用したい時はIDEを使うということだけ覚えておいてください! シリアルプロッタ、シリアルモニタについては別記事を作成予定です。
Arduino IDEのインストール
今回は2025年3月現在最新版の「Arduino IDE 2.3.4」のインストールについて解説します!
Arduino IDEの使い方

IDEインストールできました!

よくできました!次は最低限知っておくべき使い方について覚えましょう。
全体構成
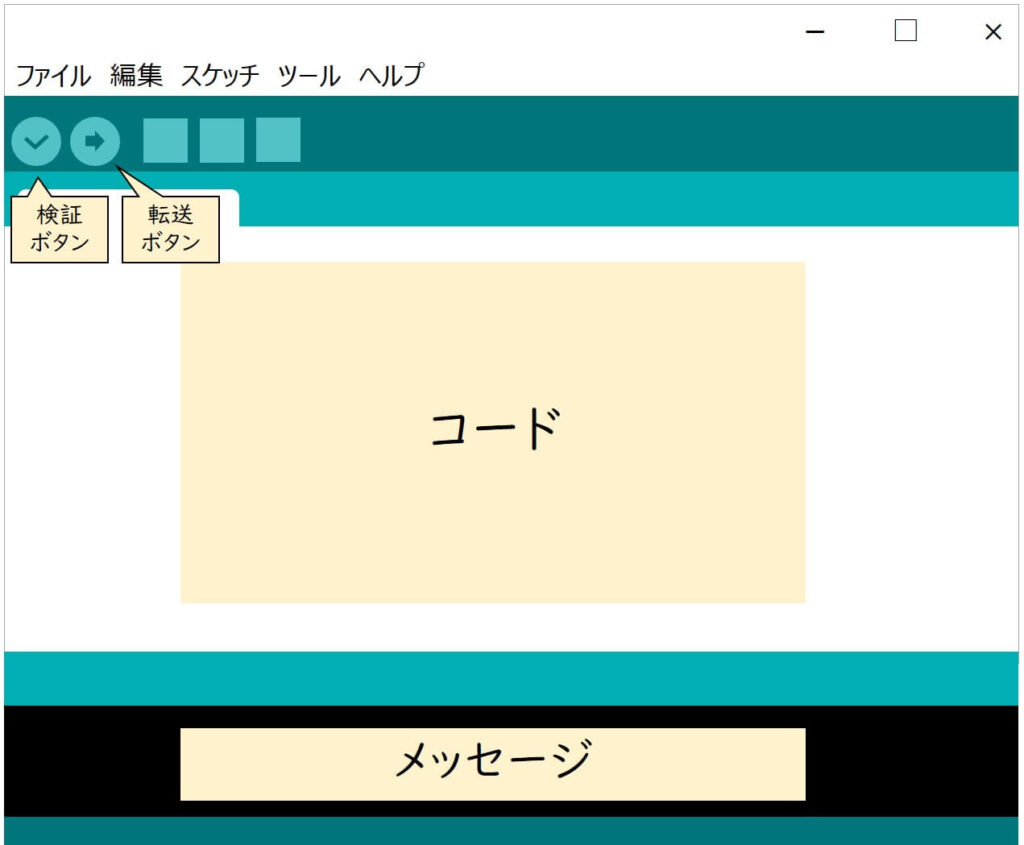
IDEの全体構成はこのようになっています。

ファイル保存
IDEを起動後すぐにコードを入力できますが、誤って右上の×ボタンを押してしまうと、データが消えてしまいます。そのため、コード入力前に必ずファイル保存をしましょう!
画面左上の「ファイル」から「名前をつけて保存」を選択し、保存できます。ちなみに新たなファイルを作る場合は、「ファイル」から「新規ファイル」を選択しましょう。別のウインドウが立ち上がります。
ソースコード入力画面

Web Editorを既に使われている方は解説不要なので、コードだけコピペして、次の「Arduino、PC、部品を繋ごう!」へ移りましょう
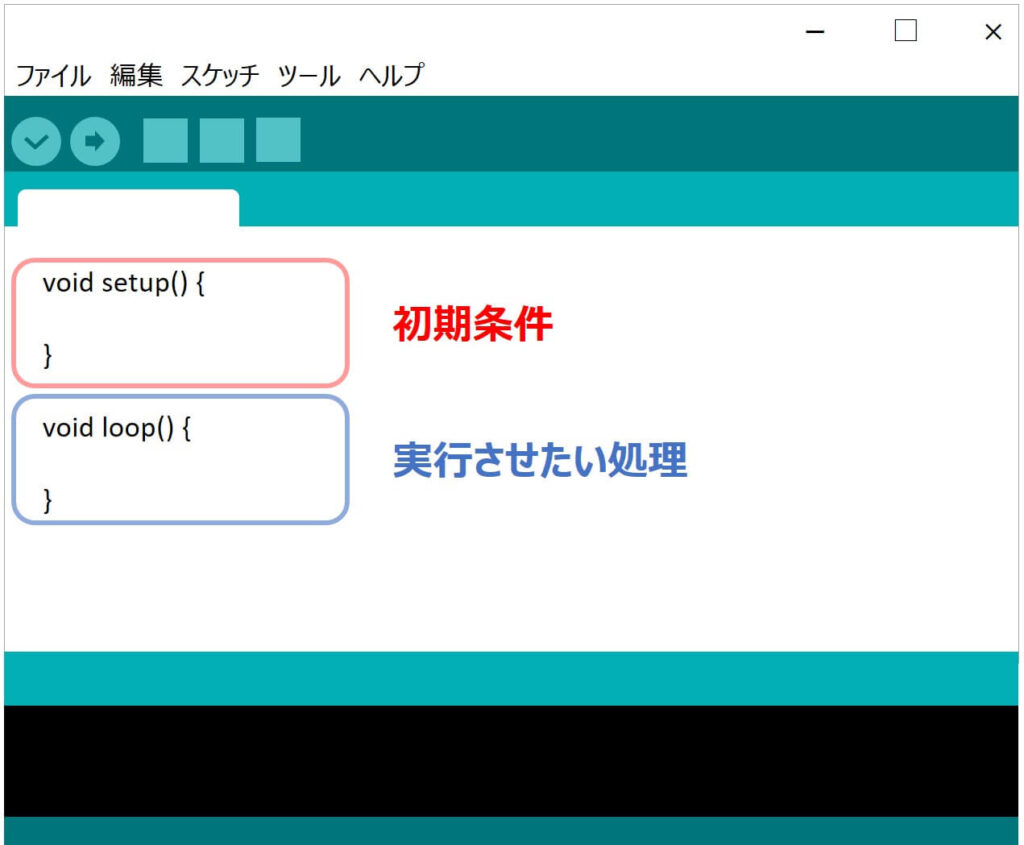
コード入力画面には、void setup と void loopの2つがあり、基本的に{}の中にソースコードを入力していきます。
void setup には初期条件を入力します。ソースコードの前提となる条件ですね。
一方、void loop には実行させたい処理を入力します。名前にloopと付いている通り、別のソースコードを転送するまでは入力された処理がずっと繰り返されます。

例としてLEDを点滅させるコードを入力しましょう。今回は下記のコードをそのままコピーして、IDEにペーストしてください。コードの内容についてはまた別ブログで解説しますね。
void setup() {
pinMode(7, OUTPUT);
}
void loop() {
digitalWrite(7,HIGH);
delay(1000);
digitalWrite(7,LOW);
delay(1000);
}Arduino、PC、部品を繋ごう!
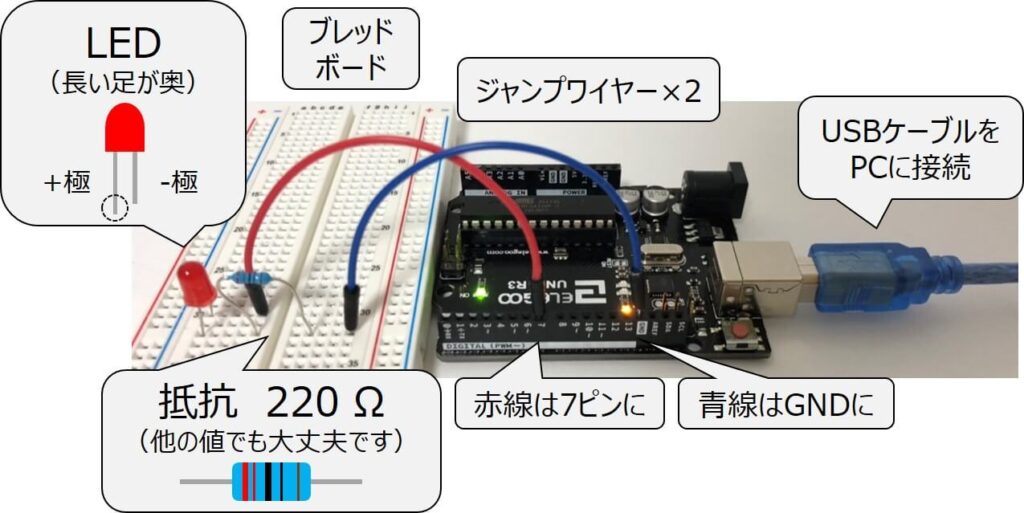
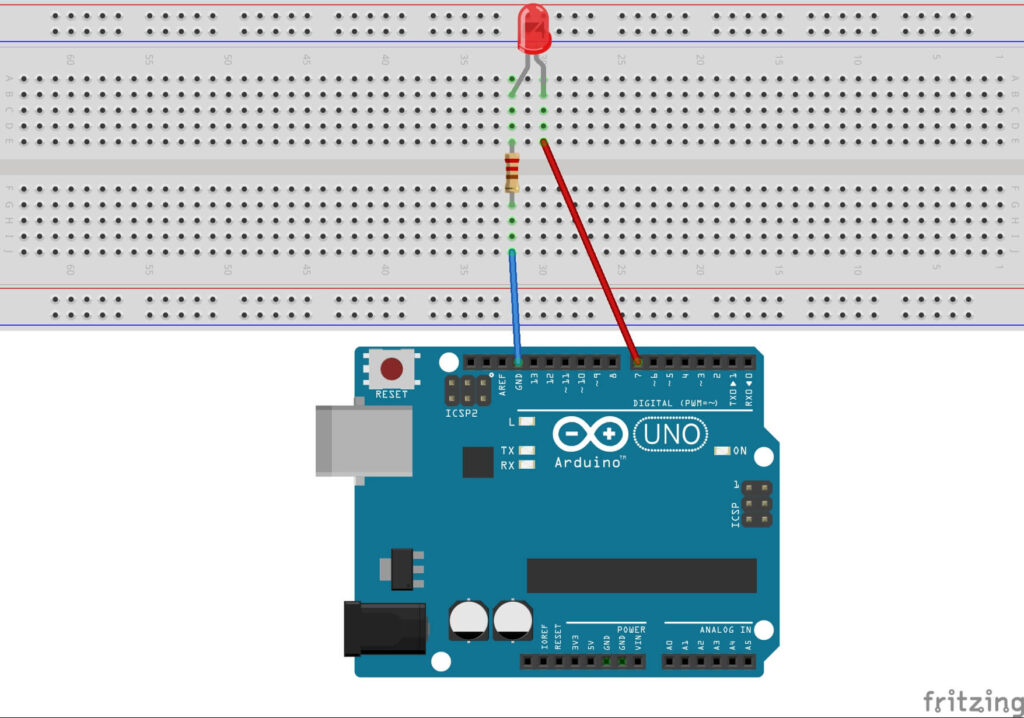
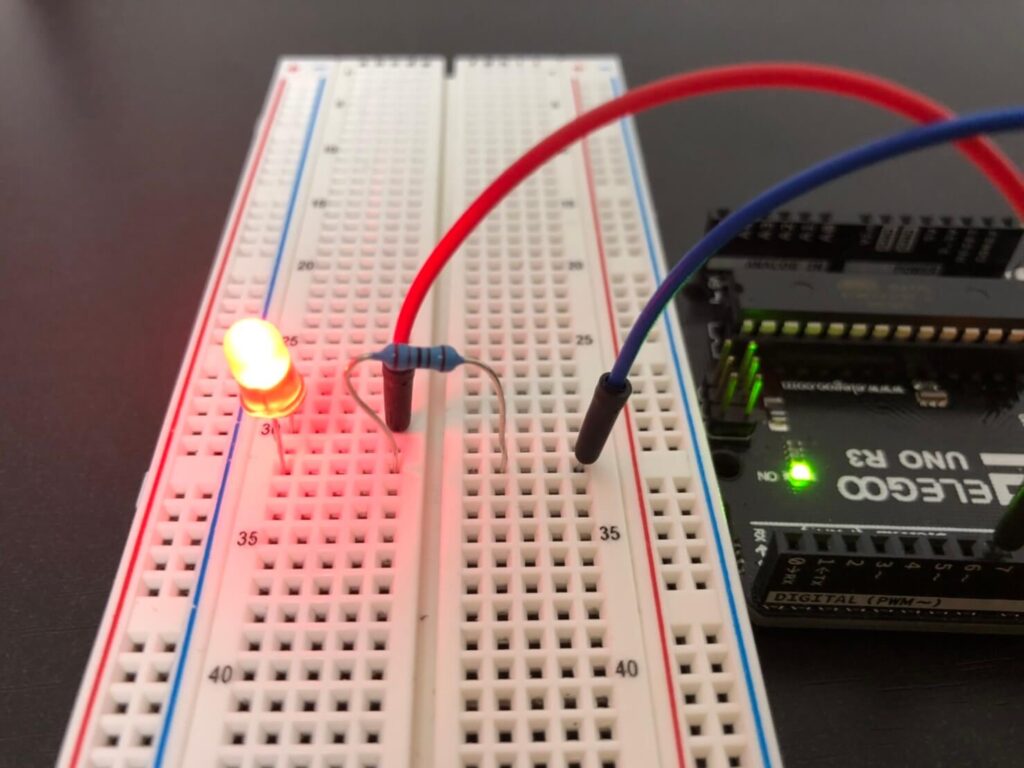
コードの記入が完了したらブレッドボード、ジャンプワイヤー×2、抵抗、LED、Arduino本体、USBケーブルを取り出して下図のように繋いでみましょう。


コードの検証
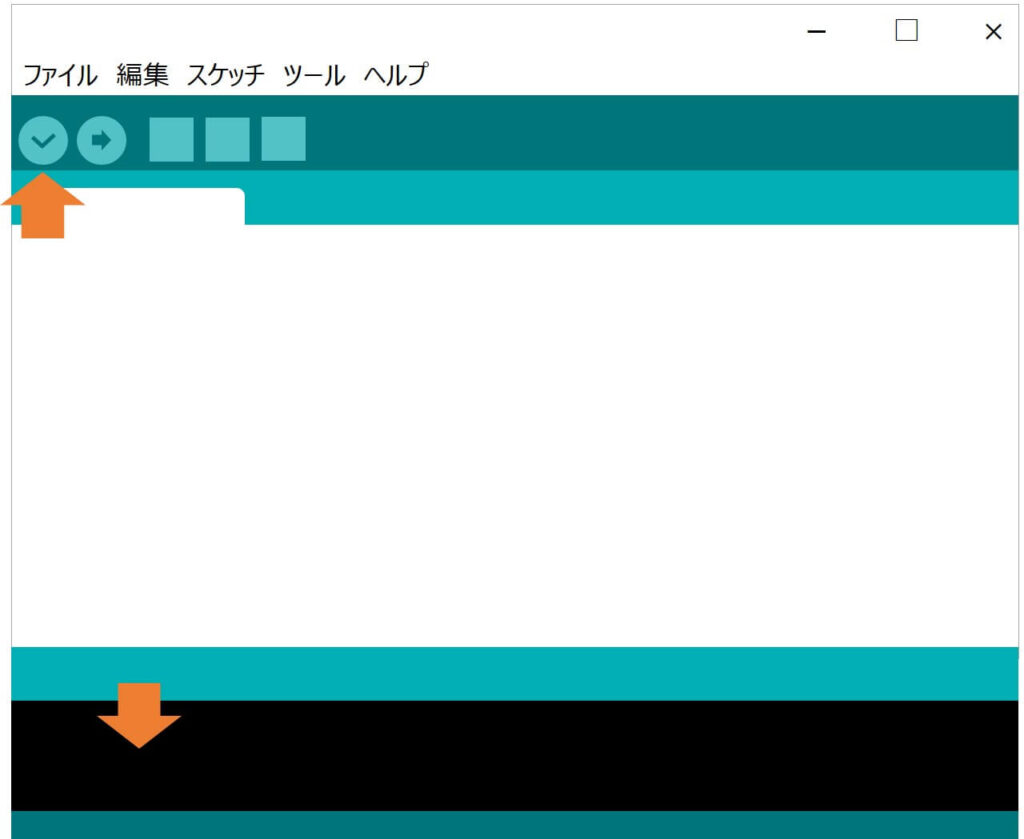
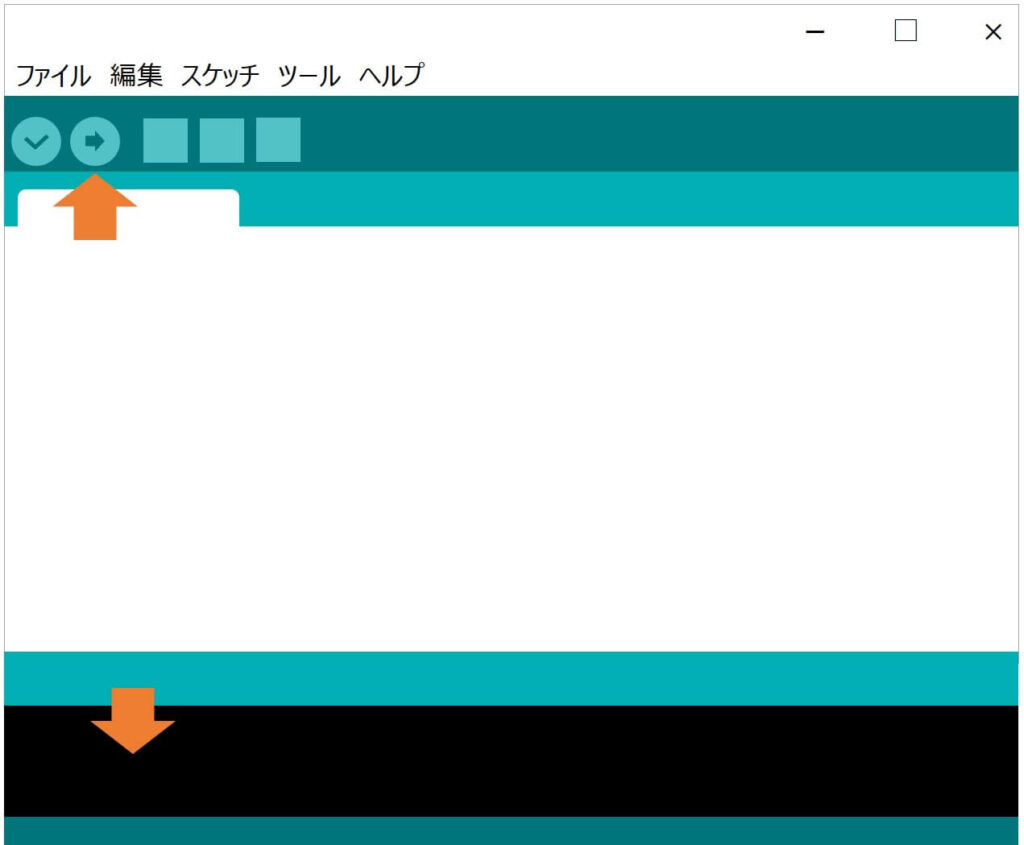
部品接続ができたらチェックマークの検証ボタンをクリックしましょう。ソースコードに文法的な間違いが無いかチェックした後上書き保存をします。
間違いがなければ画面下部に緑のメッセージが表示されます。間違いがあれば該当箇所を赤く表示し、エラー内容を画面下部にメッセージで表示します。


エラーメッセージは全て英語で表示されます。英語が苦手の方の為に、よくあるエラーについてはまた別ブログで解説します!
コードの転送
文法的な間違いが無ければ、矢印マーク(マイコンボードに書き込む)をクリックしましょう。再度コンパイルし、Arduinoに転送します。完了すると画面下に緑のメッセージが表示されます。

ちなみに、転送ボタンを押すと検証もしてくれるので、コードの記入が終わったらいきなりこちらを押しても問題ありませんよ。
転送完了
無事、LEDが点滅しました!

遊び終わった時は
Web editor の時と同様に、何も書かれていないソースコードを転送し、Arduinoの記憶を白紙にしてから、USBケーブルを抜きましょう。別日に違う部品を繋いでも、何の処理も実行しないので安心です。
まとめ
このように、Arduino IDE は「オフラインで利用できるエディター」になります。
私はメリットが多いWeb Editorをオススメしますが、シリアルプロッターはIDEでしか使えないため、その場合はぜひ利用しましょう!



コメント