
こんにちは、メカ旦那です!

Arduino買ってみました!他に準備しなきゃいけないことはありますか?
次に準備すべき事、それは
「Arduino Web Editor」を起動し、最低限の使い方を学ぶことです!
このブログでザックリ解説します!
Arduino Web Editor とは
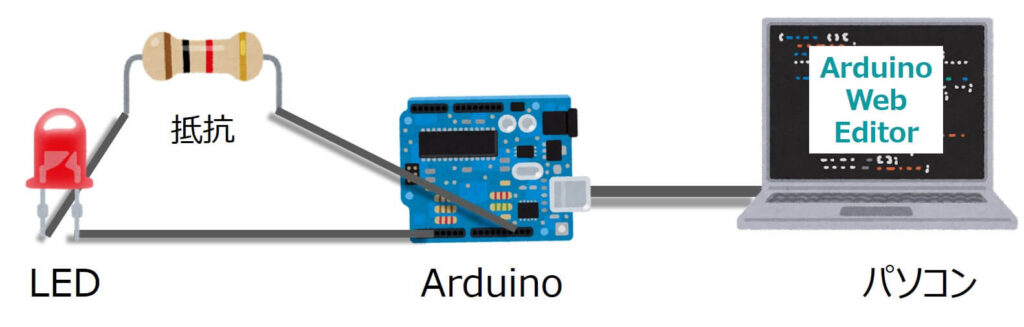
こちらのブログでも解説しましたが、Arduinoで遊ぶには、ソースコードをPCに入力し、Arduinoに転送する必要があります。その入力するために使うWebサービスが「Arduino Web Editor」です!いわゆる「Web版テキストエディター」になります。

名前にWebと付いているように、インターネットに接続し、Google ChromeやSafariなどのブラウザから利用できます。
もしネットの接続環境が悪い場合は、PCにインストールし、オフラインで利用できる「Arduino IDE」をオススメします。インストール方法、使い方は下記で解説します。
Web Editorを起動するまで

なるほど!Arduinoで遊ぶには必須ですね!

そうですね!次はアカウント作成方法について解説します。
Arduino Project Hubを起動
Web Editor のアカウントは「Arduino Project Hub」から作成できます。

旦那~、英語読めません…助けてください…

心配しないで!日本語で解説します!
まず、先ほどのサイトを開き、右上にある「SIGN IN」をクリックします。
「Creat one」からアカウントを作成しましょう。GoogleもしくはAppleアカウント連携も可能なので、お持ちであればぜひ利用しましょう。
「Create One」から登録する場合
「Create One」から登録する場合は、誕生日、メールアドレス、任意のユーザーネーム、パスワードの入力をしましょう。特に、ユーザーネームは英数字、‐(ハイフン)、_(アンダーバー)の組み合わせで入力しましょう。日本語、記号は使えません。
画面の下にあるチェック欄は1番上のみでOKです!下3つはメールマガジン配信に関することになります。
最後に「SIGN UP」をクリックしたらアカウント作成完了です!
Web Editorを起動してみよう
Web Editorのアカウント作成が完了したら、「Arduino Project Hub」の右上の「SIGN IN」からログインしましょう。ログイン後、「SIGN IN」がプロフィール画像に変わります。その左横にある9つの点のアイコンから「Web Editor」を起動することができます!
Arduino Create Agentをインストールしよう

実はWeb Editorのプラグインとして、Arduino Create Agentをインストールする必要があります。こちらも解説します。
exeファイルのダウンロード
exeファイルの実行
Arduino Create Agent の起動
Web Editor の使い方

旦那~、Create Agentのインストールが終わりました!使い方について教えてください!

Web Editorにはいろんな機能がありますが、とりあえず必要最低限のものだけ解説しますね!
全体構成
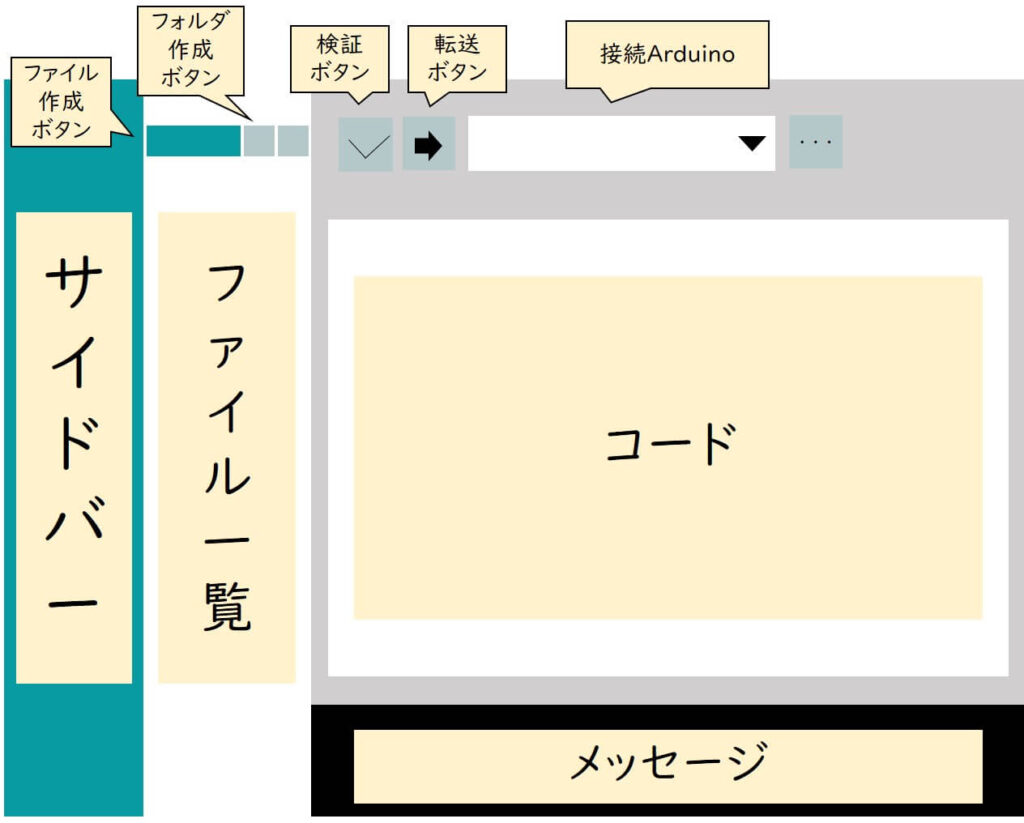
Web Editorの全体構成はこのようになっています。

ファイル作成
まず、ソースコードを入力するためのファイルを作成します。
サイドバーから「Sketchbook」をクリックした後、ファイル作成ボタン(「NEW SKETCH」)をクリックします。
すると、ファイル一覧に新しいスケッチが作成されます。今日の日付を元にしたファイル名になっていいます。変更する際は左クリックし「Rename Sketch」を選択します。半角英数字、ハイフン(-)、アンダーバー(_)しか入力できないので注意して下さい。
ソースコード入力画面
次にソースコードを入力しましょう。
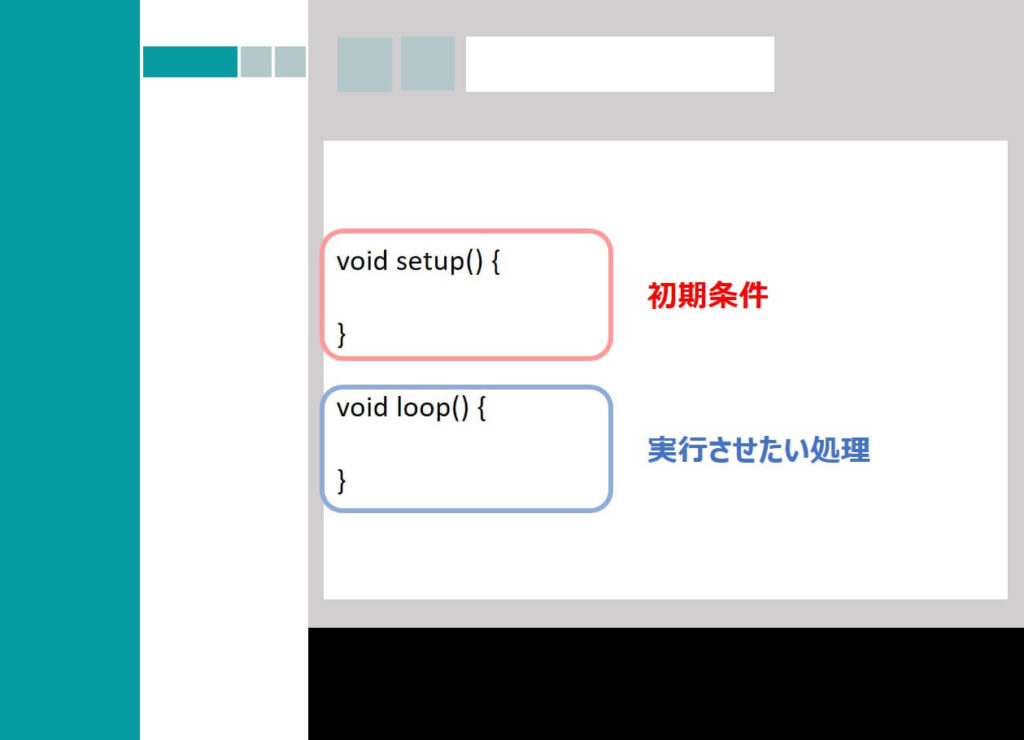
コードにはvoid setup と void loop の2つがあり、基本的に{}の中にソースコードを入力していきます。
void setup には初期条件を入力します。ソースコードの前提となる条件ですね。
一方、void loop には実行させたい処理を入力します。名前にloopと付いている通り、別のソースコードを転送するまでは入力された処理がずっと繰り返されます。

例としてLEDを点滅させるコードを入力しましょう。今回は下記のコードをそのままコピーして、Web Editorにペーストしてください。コードの内容について知りたい方はこちらをご覧ください。
void setup() {
pinMode(7, OUTPUT);
}
void loop() {
digitalWrite(7, HIGH);
delay(1000);
digitalWrite(7,LOW);
delay(1000);
}ちなみにプログラミング言語としてはArduino独自の言語を使いますが、C言語とC++言語をベースにしています。

旦那~、C言語ってプログラミング言語の中でも難しいって聞いたことあります…!

よく知ってますね!でも安心してください。C言語をかなり簡単にした言語なので初心者でも十分理解できますよ。
Arduino、PC、部品を繋ごう!
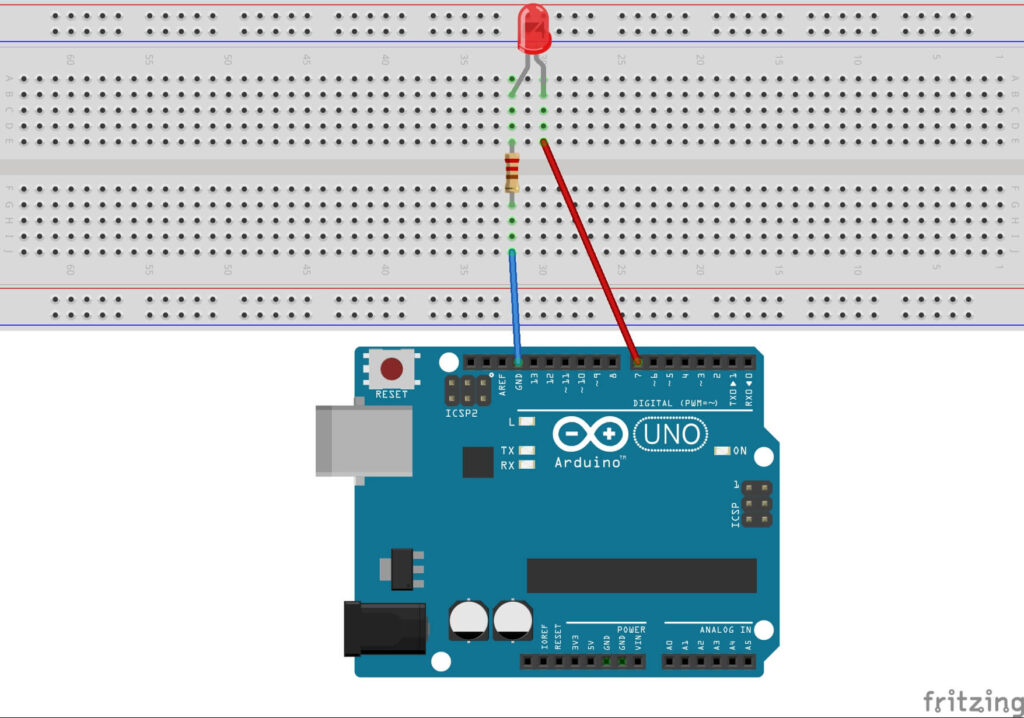
コードの記入が完了したらArduino、PC、部品を繋いでみましょう。
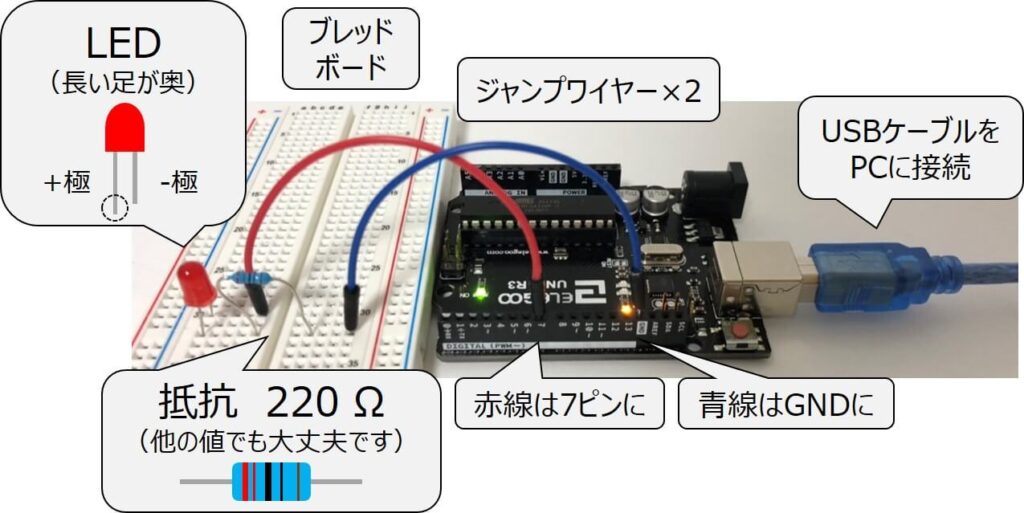
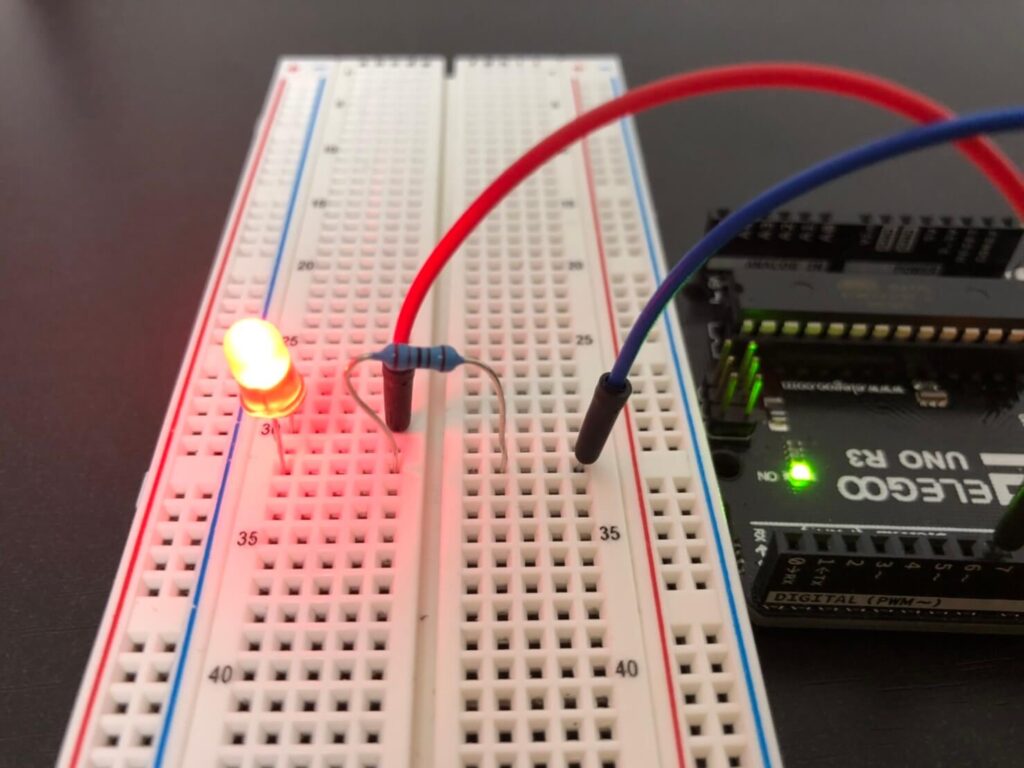
ブレッドボード、ジャンプワイヤー×2、抵抗、LED、Arduino本体、USBケーブルを準備して下図のように繋いでみましょう。
ブレッドボードについてもっと知りたい方はこちらを、抵抗についてはこちらを参考にして下さい。


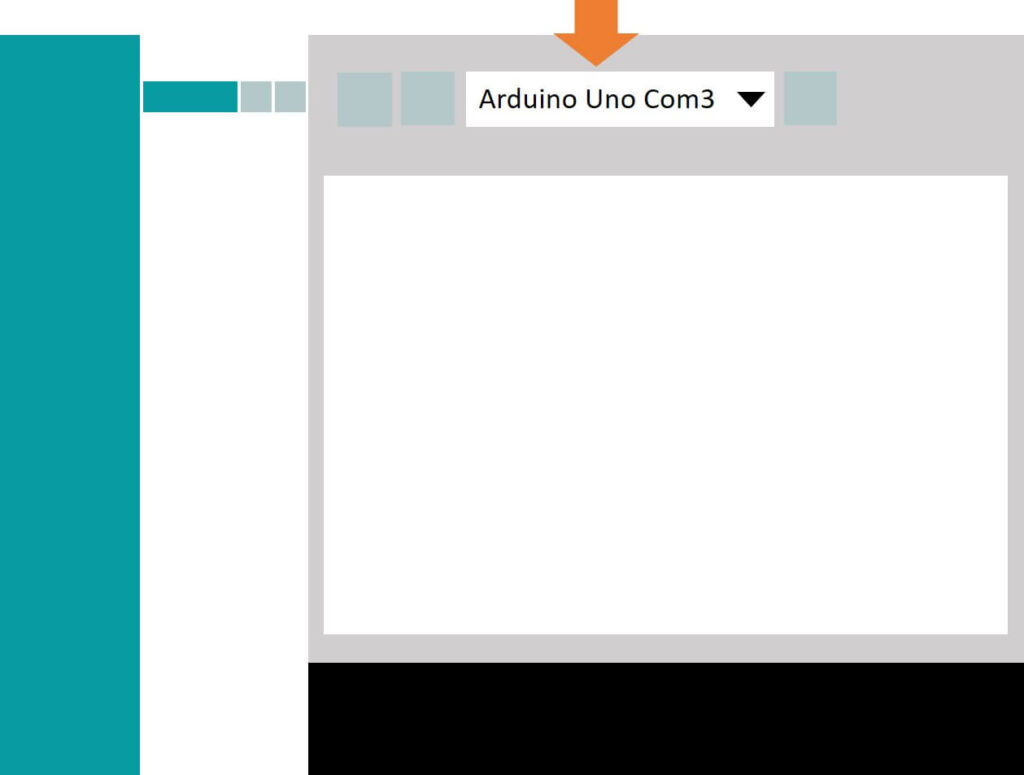
接続するとWeb Editorの画面上部にあった×印が消滅します。▼をクリックし、Arduino Uno COM3 を選択しましょう。(お持ちのArduinoによって表記は変わりますが、とりあえず、Arduino Uno 〇〇になっている項目を選択すればOKです!もしArduino Uno 〇〇が出てこない場合は「Select Other Board & Port」を選択し、BOARDSとPORTSで探してからOKボタンを押しましょう。)

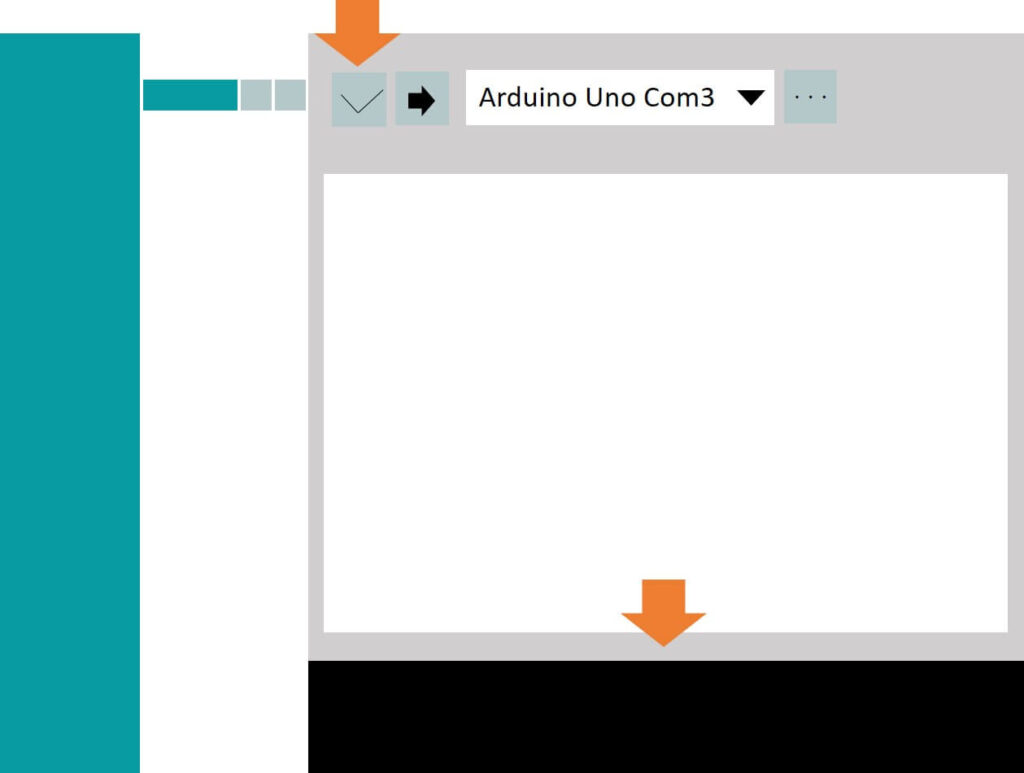
コードの検証「Verify」
Arduino Uno 〇〇が選択できたらチェックマークの検証ボタン(「Verify and Save」)をクリックしましょう。ソースコードに文法的な間違いが無いかチェックした後上書き保存をします。
間違いがなければ画面下部に緑のメッセージが表示されます。間違いがあれば該当箇所を赤く表示し、エラー内容を画面下部にメッセージで表示します。


エラーメッセージは全て英語で表示されます。英語が苦手の方の為に、よくあるエラーについてはまた別ブログで解説します!
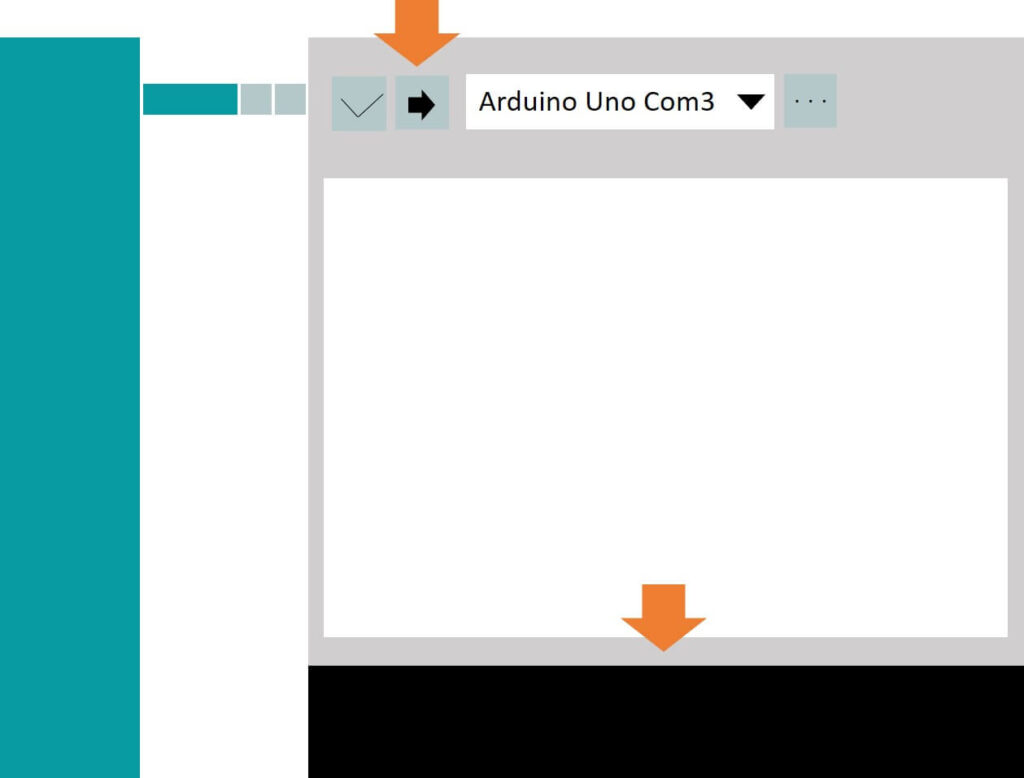
コードの転送「Upload」
文法的な間違いが無ければ、矢印マークの転送ボタン(「Upload and Save」)をクリックしましょう。Uploadは日本語では「転送」の意味で、コンパイルした後、Arduinoに転送します。

転送が完了すると画面下に緑のメッセージが表示されます。
ちなみに、転送ボタンを押すと検証もしてくれるので、コードの記入が終わったらいきなりこちらを押しても問題ありませんよ。
転送完了
無事、LEDが点滅しました。
他のソースコードが転送されるまで点滅はずっと続きます!

Arduinoを遊び終わった時は…

旦那~、終わりたい時はUSBケーブルを抜けばいいんですか?

もちろん抜く必要がありますが、その前にして頂きたいことを紹介します!
それは、何も書かれていないソースコードをArduinoに転送することです。
USBケーブルを抜いた後、Arduinoは最後に転送されたコードを記憶します。そのため、別日にUSBケーブルを接続し、PCから電流が流れた瞬間、そのコードを即座に実行します。「Upload」ボタンをクリックしなくてもです。前とは全く違う部品が接続されていた時に、最悪の場合Arduinoや部品が故障します。


私も何回かヒヤヒヤしました…!
その為、Arduinoで遊び終わった時は何も書かれていない白紙のコードを転送し、Arduinoの記憶を消した後に、USBケーブルを抜きましょう。こうすることで、別日に違う部品を繋いでも、何の処理も実行しないので安心です。
Arduino IDEとの違い
Arduinoについてのブログは沢山ありますが、大半はWeb Editorではなく、 Arduino IDEを使ってコードを記述しています。こちらについても少し解説します。
IDEはPCにインストールし、オフラインで利用できるエディターです。
Web Editorは2016年頃にリリースされた新しいサービスですが、IDEは2005年頃と昔からあるので、利用されている方も多いんですね。オンラインで使えるのがWeb Editor、オフラインで使えるのがIDEと覚えて頂ければ結構です。
では Web Editor とIDE どちらがオススメなのか。
結論は、Web Editor です。
ただしデメリットも存在します。
画面がシンプルなので英語でもすぐ慣れますし、未対応のモデルはごく一部なのでそこまで気にしなくても良いです。シリアルプロッタを使う時だけIDEを利用しましょう。

IDEのインストール方法・使い方、シリアルプロッタについては下記で解説しています!
まとめ
Web Editor 無事インストールできましたでしょうか?使い方はザックリ以下の流れになります。
初心者の方は併せてブレッドボードの使い方についても学んでみましょう!




コメント